CSS cursor: kurios
Kürzlich hatte ich spät Abends so nebenbei die Stilvorlagen zur Seitengestaltung von schubiserv überarbeitet.
Dabei habe ich die eine oder andere Cascading Style Sheet (CSS) cursor Vorgabe geändert.
Durch diese wird das Aussehen, siehe Abbildung 1, des Mauszeigers bestimmt.
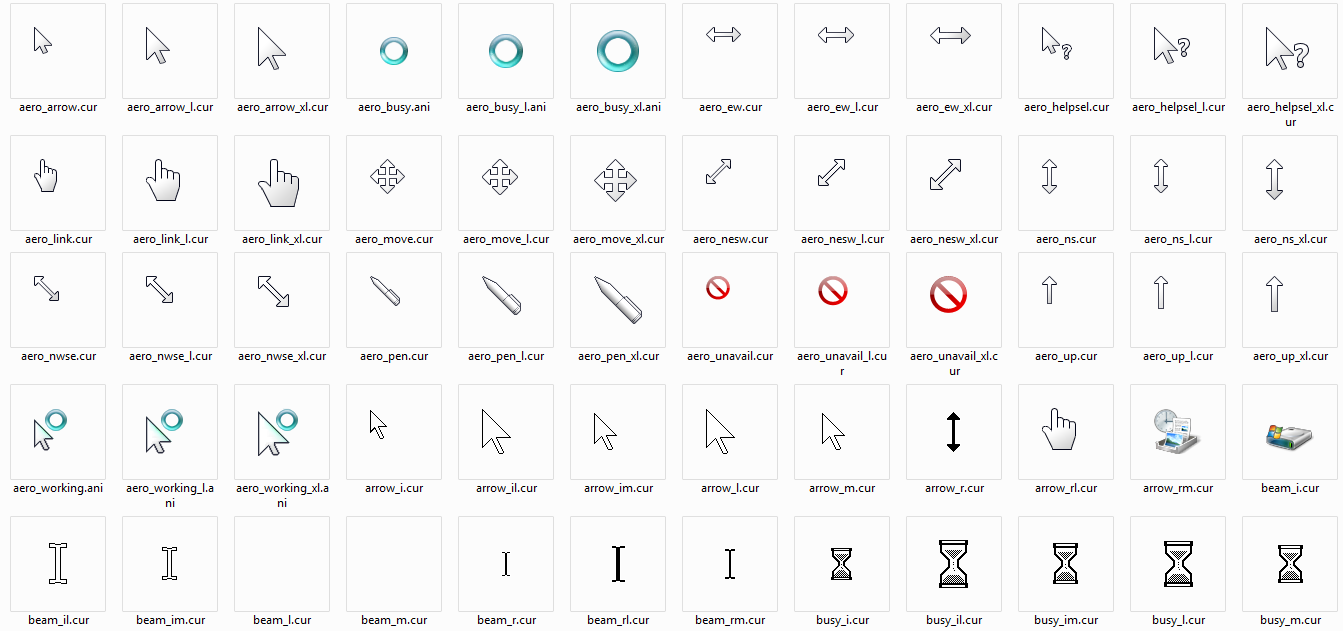
Abbildung 1:
Verschiedene Cursor des Betriebssystem Windows.

Als diese Vorgaben Tage später völlig anders aussahen war ich reichlich irritiert.
Nun, dies ist bestimmt wieder ein Streich meines Webbrowser. Kennt man ja. Da jedoch Opera, Mozilla Firefox als auch Internet
Explorer das selbe Ergebnis lieferten, überkamen mich erste Zweifel an meinem Geisteszustand.
Wiederholtes löschen von Cache und Browserverlauf erbrachte auch nicht den gewünschten Erfolg.
Und doch - ich war mir sicher - die Mauszeigervorgaben, wie help und n-resize, sahen anders aus.
Um dem Problem auf die Spur zu kommen folgten diverse Änderungen der CSS-Datei.
Nachdem sich trotz intensiver Bemühungen die erwartete Darstellung nicht mehr reproduzieren ließ, beschlich mich langsam eine böse
Vorahnung.
Schlagartig wurde mir bewußt wo der Hase im Pfeffer lag. Ich jagte ein Phantom!
Mit ein, zwei Knopfdrücken wurde dank Multiboot mein Verdacht bestätigt.
Frage des Betriebssystem
Was war geschehen?
Wie immer nahm ich ohne weiter nachzudenken an, daß sich der Fehler entweder mit dem Eigenleben des Webbrowser oder
einer fehlerhaft formulierten CSS-Anweisung begründen ließ. Zugegeben, letzteres wäre
nicht das erste Mal gewesen. Und was läge nicht bei Darstellungsfehlern von HTML
bzw. CSS näher, als auf das Unverständnis des jeweiligen Webbrowser zu tippen.
Tatsächlich hängt jedoch die Darstellung des Mauszeigers nicht vom verwendeten Webbrowser, sondern - ja, natürlich - vom verwendeten
Betriebssystem ab.
Zum Verhängnis wurden mir ein, zwei Knopfdrücke.
CSS-Parameter für cursor
Wie zu Beginn beschrieben, gibt die cursor Anweisung den Typ des Cursors an, der für das Zeigegerät angezeigt wird. Die Parameter können
laut der Cascading Style Sheets Level 2 Revision 1 (CSS 2.1) Specification des W3C die folgenden Bedeutungen aufweisen:
- auto
- Das Benutzerprogramm ermittelt den anzuzeigenden Cursor abhängig vom aktuellen Kontext.
- crosshair
- Ein einfaches Fadenkreuz (z.B. kurze Liniensegmente, die an ein "+"-Zeichen erinnern).
- default
- Der von der Plattform abhängige Standard-Cursor. Wird häufig als Pfeil dargestellt.
- pointer
- Der Cursor ist ein Zeiger, der einen Link anzeigt.
- move
- Kennzeichnet, dass etwas verschoben werden soll.
- e-resize, ne-resize, nw-resize, n-resize, se-resize, sw-resize, s-resize, w-resize
- Gibt an, dass eine Fensterkante verschoben werden soll. Beispielsweise wird der 'se-resize'-Cursor
verwendet, wenn das Verschieben in der rechten unteren Ecke der Box beginnt.
- text
- Gibt an, dass Text markiert oder ergänzt werden kann. Wird häufig auch als I-Balken dargestellt.
- wait
- Zeigt an, dass das Programm beschäftigt ist und der Benutzer warten soll. Wird häufig als Uhr oder Sanduhr
dargestellt.
- help
- Es steht Hilfe für das Objekt unter dem Cursor zur Verfügung. Wird häufig auch als Fragezeichen oder Sprechblase
dargestellt.
- <uri>
- Das Benutzerprogramm lädt den Cursor aus der durch den URI angegebene Ressource. Wenn das Benutzerprogramm den ersten Cursor aus
einer Liste mit Cursorn nicht verarbeiten kann, sollte er versuchen, den zweiten zu verarbeiten usw. Wenn das Benutzerprogramm keine
benutzerdefinierten Cursor verarbeiten kann, muss es den generischen Cursor am Ende der Liste verwenden.
CSS-Beispiele:
In einem span-Element eines XHTML 1.1 Dokuments ist
<span style="cursor: url(example.png),
url(example.cur),
crosshair
">
Die blinde Kuh macht muh.
</span>
zu notieren.
Wenn für die Seitengestaltung eine seperate CSS-Datei nach CSS 2.1 Spezifikation
verwendet wird, lautet der Eintrag in dieser
span.abc { cursor: url(example.png),
url(example.cur),
crosshair
}
Das span-Element wird dann im XHTML 1.1 Dokument mit
<span class="abc">
Die blinde Kuh macht muh.
</span>
ausgezeichnet.
Leseempfehlungen
Weitere Informationen finden Sie auch hier:
CSS Seitenbeschreibung:
Cursor in Windows:
- C:\Windows\Cursors (übliche
Sicherheitseinstellungen verhindern das Aufrufen aus dem Webbrowser)
Urheberrechtshinweis

Soweit nicht weiter angegeben steht der Inhalt aus
»schubiserv | CSS cursor: kurios«, von
Florian Schubert, unter einer
Creative Commons Namensnennung-NichtKommerziell-Weitergabe unter gleichen Bedingungen 3.0 Unported Lizenz.